Mocha介绍
访问地址:
demo http://tgideas.github.io/mocha/demo/
doc http://tgideas.github.io/mocha/docs/
githubhttps://github.com/tgideas/mocha/
介绍说明:
Mocha是TGideas官方设计团队,根据目前移动端官网、微官网、运营活动页面上经常出现的元素进行提取,量身打造的移动端页面UI样式库。统一的模块代码风格及公用CSS库,可以编码效率,帮助日常的移动端页面快速生成。目前包含的模块有:(红字为功能组件)
- box(盒模块)
- txt-list(文字列表)
- button(按钮)
- video(视频)
- table(表格样式)
tab(选项卡)slider(图片滑动)sign-in(签到)- select(选单样式)
- pictxt-list(图文列表)
- pic-list(图片列表)
- navigation(导航栏)
- menu(功能栏)
lottery(抽奖)- loading(进度条)
- gift(领取礼包)
- dialog(弹出层)
countdown(倒计时)- comment(评论)
- audio(音频)
使用优势:
复制对应模块代码,快速构建移动端页面
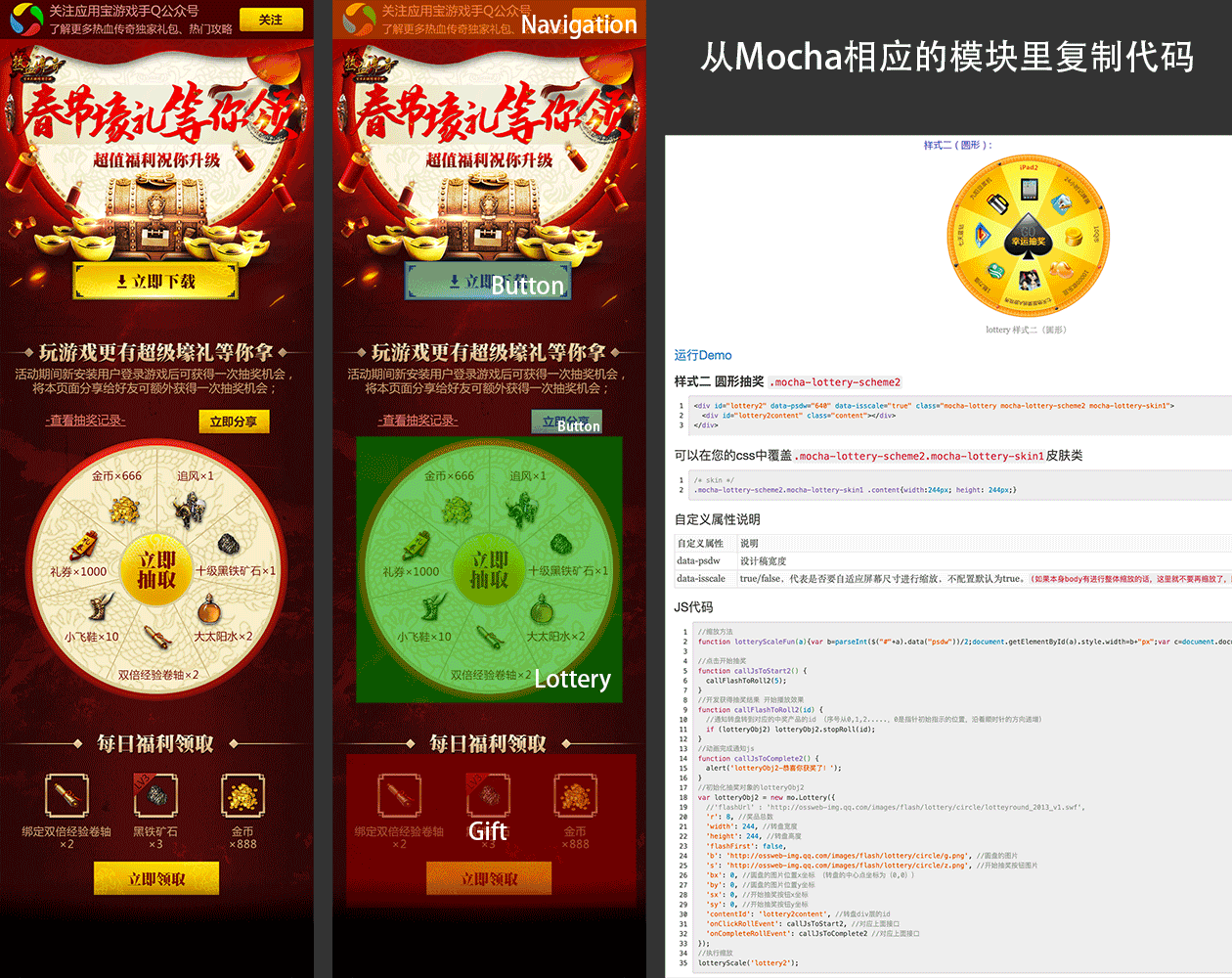
对于日常的运营专题,如下图,我们可以通过NavigationButtonLotteryGift等模块来快速获取代码…
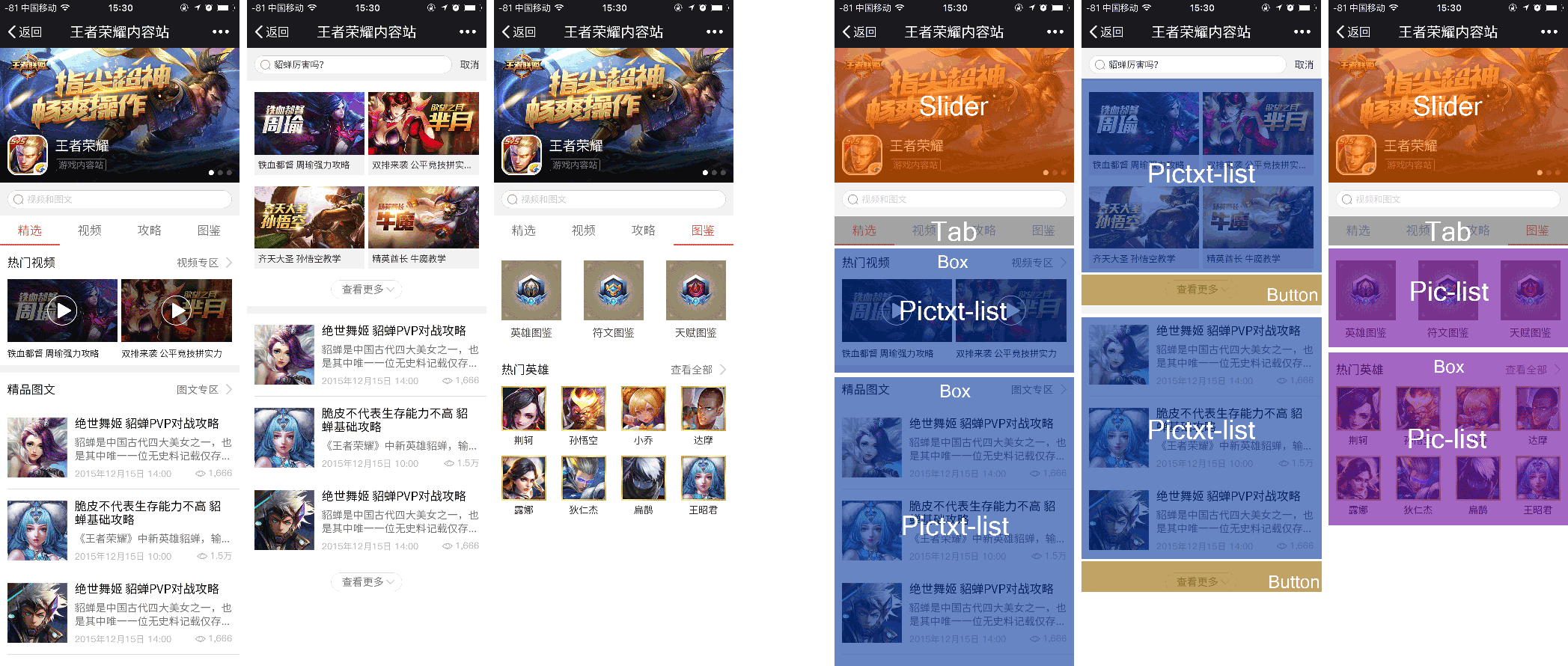
对于微官网及内容站,页面上使用的模块可以归纳成:SliderTabBoxPic-listPictxt-listButton等模块来快速获取代码…
我们可以在Doc列表里找到相应的模块,查看使用方法并进行编码复制。整合Motion组件代码,方便功能驱动
目前整合的组件有TabSliderLottery…