作者:kevinhehe
版本:v.1
依赖:mocha.css
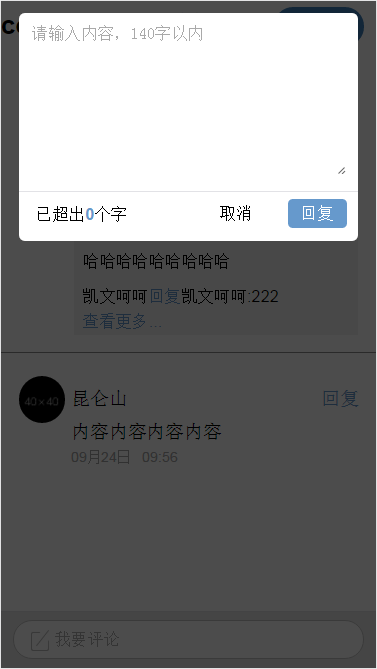
样式1 .mocha-comment-scheme1

1 | <div class="mocha-comment mocha-comment-scheme1 mocha-comment-skin1"> |
comment实例化JS
依赖zepto.js组件1
2
3
4
5
6
7
8
9
10
11
12
13
14<script src="http://game.gtimg.cn/images/js/zepto/zepto.min.js"></script>
<script>
(function mochaCommentFunc(){
$("#showCommentBtn").bind("tap",function(){
$("#demoCommentAlert").css("display","block");
})
$(".mocha-comment-list-reply").bind("tap",function(){
$("#demoCommentAlert").css("display","block");
})
$(".mocha-comment-alert-cancel").tap(function(){
$(this).parents(".mocha-comment-alert").css("display","none");
})
})()
</script>
修改模块皮肤CSS
模块的默认皮肤类.mocha-comment-skin1,您可以在您项目的page.css里修改.mocha-comment-skin1皮肤类,或者新增.mocha-comment-skin2。1
2
3
4
5
6
7
8
9
10
11
12
13
14/* skin */
.mocha-comment-skin1{font-size: .16rem;}
.mocha-comment-skin1 .mocha-comment-list-reply{color:#69c;}
.mocha-comment-skin1 .mocha-comment-list-title em{color:#0e0e0e;}
.mocha-comment-skin1 .mocha-comment-list-date span{color:#a6a6a6;font-size:.12rem;}
.mocha-comment-skin1 .mocha-comment-list-second{font-size:.14rem;}
.mocha-comment-skin1 .mocha-comment-list-second-bar{background:#f3f3f3;}
.mocha-comment-skin1 .mocha-comment-list-second-bar cite{color:#69c;}
.mocha-comment-skin1 .mocha-comment-list-more{color:#69c;}
.mocha-comment-skin1 .mocha-comment-btn{background:#e9e9e9;font-size:.14rem;}
.mocha-comment-skin1 .mocha-comment-alert-box{background:#fff;font-size:.14rem;}
.mocha-comment-skin1 .mocha-comment-alert-textarea{color:#323230;font-size:.14rem;}
.mocha-comment-skin1 .mocha-comment-alert-shop .mocha-comment-alert-words b{color:#69c;}
.mocha-comment-skin1 .mocha-comment-alert-btn span:nth-last-of-type(1){background:#69c; color:#fff;}